

100,000,000 is a lot of points. Even drawing the tour is a challenge. Fortunately, the great three.js JavaScript 3D library (thanks Mr.doob) can handle even data sets of this size. It's beautiful to see the big tour rendered in a browser, allowing zooming and panning to reveal its 3D structure. The data file is too large to post on the webserver, but please check out some of the static three.js-generated images below. And if you have a fast internet connection, you can always pop over to the interactive views of the 10,000,000-star tour.

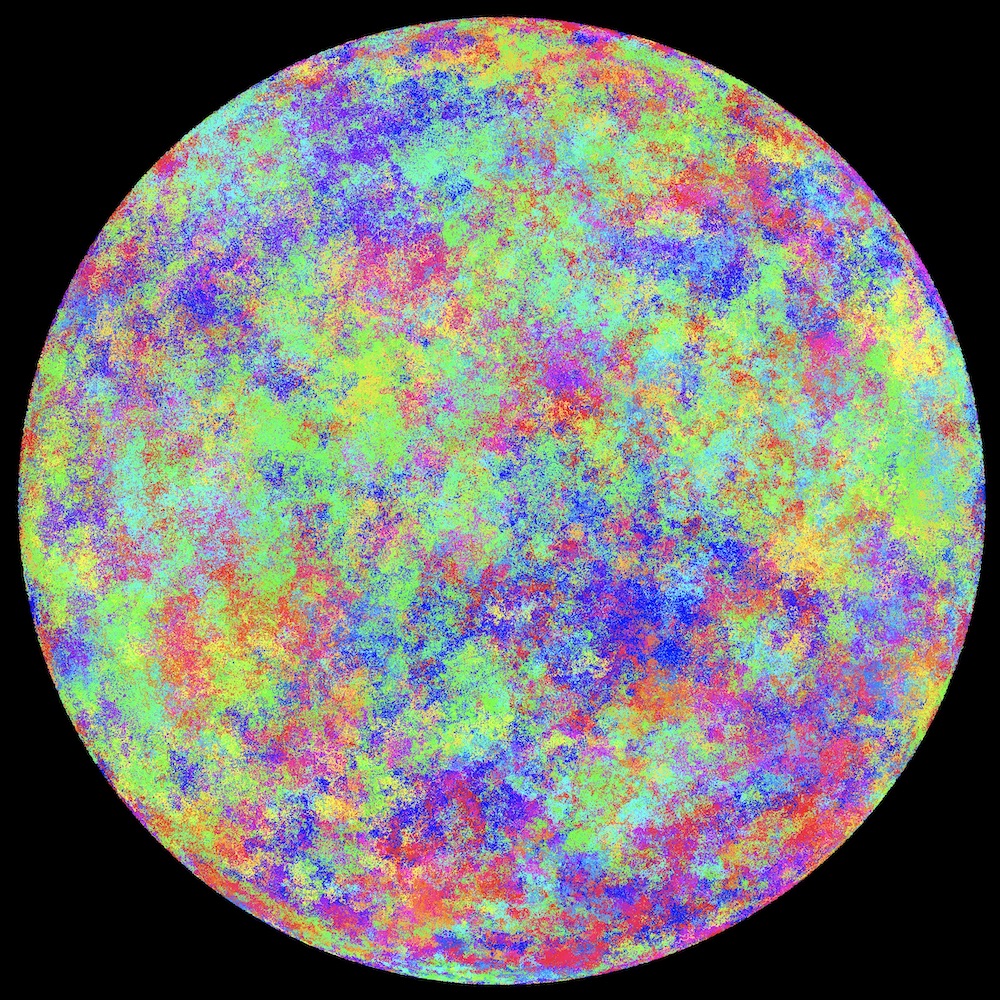
Full view of the 100 million star tour. It looks like a marble, but the colors are the individual star-to-star edges in the tour.

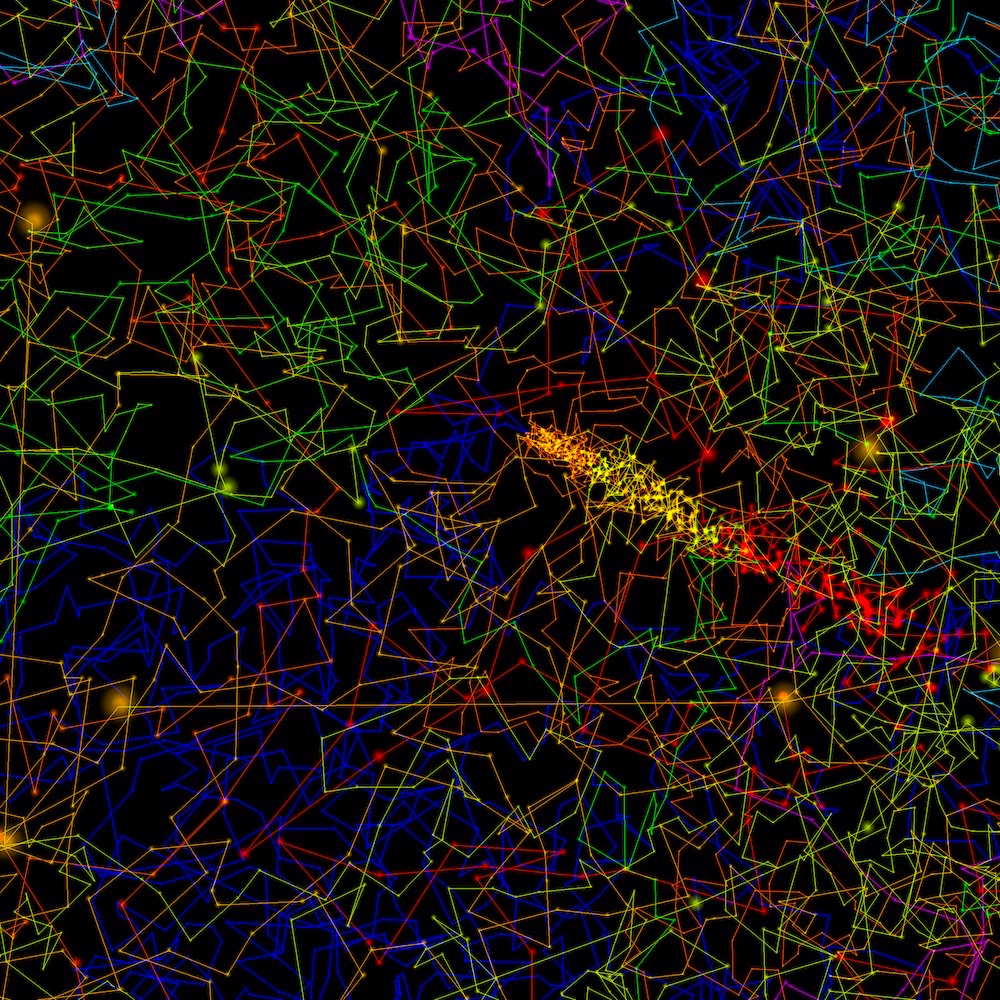
Here is a close-up of one of the cone-like structures radiating out from the center of the point set.
The tour is rendered with the three.js JavaScript 3D library.
We thank Michael Boyle for suggesting the use of color hue to indicate the order stars appear in our solution.